Entorno MKDOCS
Creación del entorno mkdocs

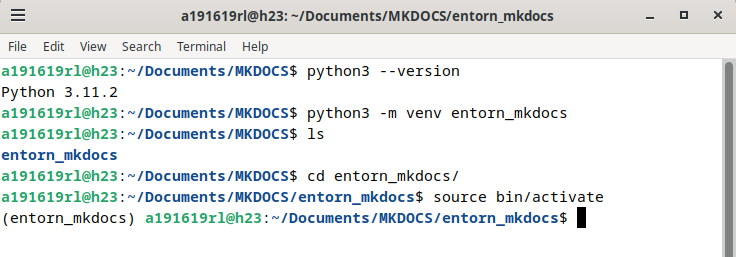
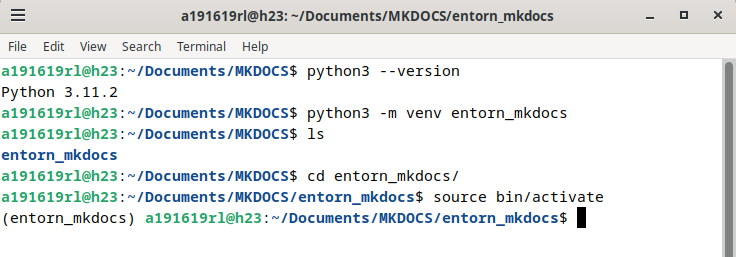
Comprovar si está instalado python
//Podremos ver la versión de python3, si no aparece nada instalarlo
python3 --version
Instalar python (en caso de no tenerlo instalado previamente)
pip install python3
Crear el entorno mkdocs
python3 -m venv <nombre del entorno>
Activar el entorno
cd <nombre del entorno>
source bin/activate

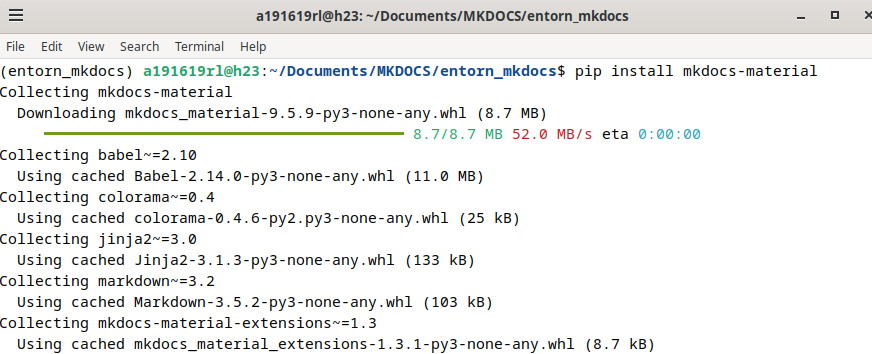
Instalar un tema para el mkdocs
pip install <nombre del tema>
Creación del fichero mkdocs.yml
site_name: Activitat - Desplegamemnt Gitlab Pages
theme:
name: material
nav:
- Indice: index.md
- Gatos(html): gatos.html
- Documentación: documentacion.md
Expliación
El 'site_name' sirve para especificar el nombre del sitio web
el 'theme' especificas el nombre del tema que tiene que estar instalado para funcionar
con el 'nav' especificas el menú de navegacion la estrucutra usada es: "- TITULO: archivo"

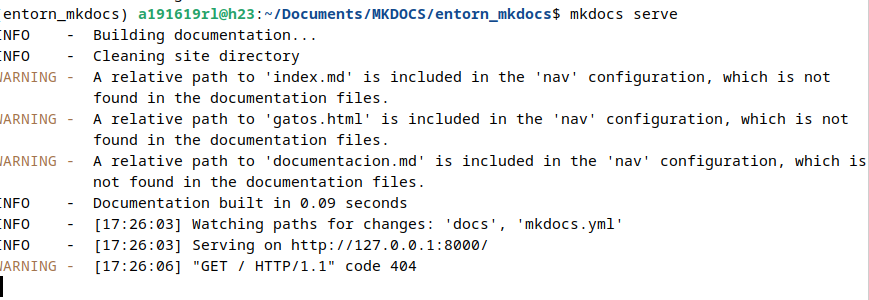
mkdocs serve
Crear los archivos indicados en el nav dentro de la carpeta docs
gatos.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Amantes de los Gatos</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 20px;
}
h1 {
margin-top: 0;
}
.container {
max-width: 800px;
margin: auto;
padding: 20px;
}
.cat-image {
display: block;
margin: 20px auto;
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px;
position: fixed;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>¡Bienvenidos a Amantes de los Gatos!</h1>
<p>Adoramos a los gatos de todas las razas y tamaños.</p>
</header>
<div class="container">
<h2>Nuestros Amigos Felinos</h2>
<img class="cat-image" src="images/gatoComunista.jpeg" alt="Gatito Meme">
<p>Los gatos son criaturas encantadoras. Nos traen alegría y diversión.</p>
<p>Aquí tienes una imagen de uno de nuestros queridos amigos peludos.</p>
</div>
<footer>
<p>© 2024 Amantes de los Gatos. Todos los derechos reservados.</p>
</footer>
</body>
</html>
Creamos la documentación
Este archivo que estás leyendo (docs/documentacion.md)
Crear el archivo .gitlab-ci.yml
image:
name: python:3.8-buster
stages:
- docs
pages:
stage: docs
script:
- pip install mkdocs
- pip install mkdocs-material
- mkdocs build
- cp -r site public
artifacts:
paths:
- public
Expliación
En el 'name' del image ponemos: la imagen del contenedor Docker
El 'stages' define un evento del proyecto en este caso la llamamos "docs"
El 'pages' indica la tarea que el gitlab CI/CD ejecutara
El 'stage: docs' indica que el la tarea pages se ejecutará en el evento docs
El apartado de 'script' es una sucesión de comando que se ejecutaran:
- 'pip install mkdocs' instala el mkdocs
- 'pip install mkdocs-material' instala el tema material del mkdocs
- 'mkdocs build' construye el sitio web
- 'cp -r site public' copia el contenido del mkdocs en public, es decir en el directorio que contendrá la información de nuestra web
El 'artifacts' sirve para conservar el proyecto con el 'path'definimos aquello que queremos conservar, el 'public' , que contiene la información de nuestra web